Payment Gateway AstroPay Card for Woocommerce
DEMO / DOCUMENTATION
Please follow the steps below to install and configure Astropay on your website.
- Login to the backend of your website.
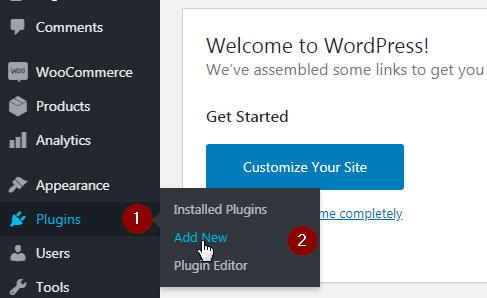
- Navigate to Admin dashboard >> Plugins >> Add new
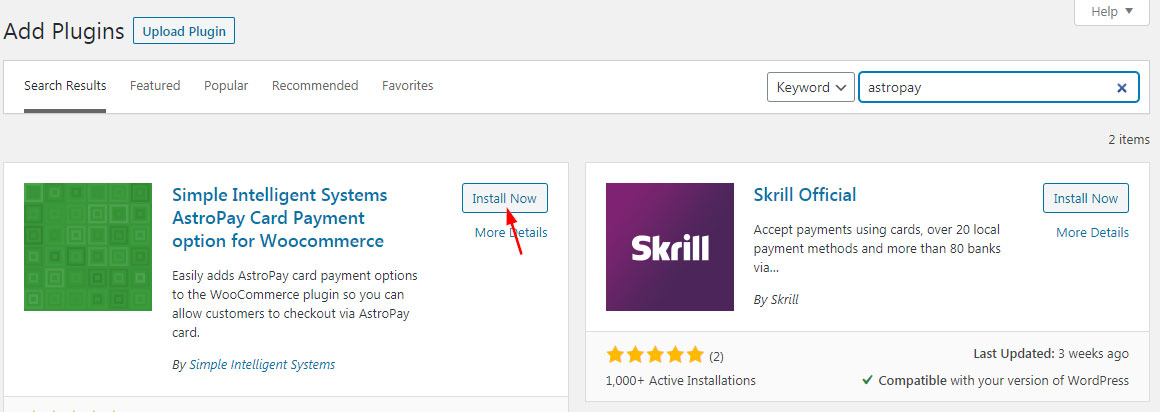
- Please type “Astropay” in the search field and the list of available “Astropay” plugin will be displayed. Please see the following screenshot.
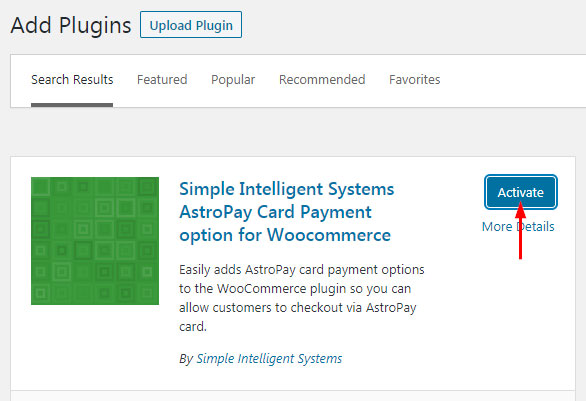
- Click on Install now button. Once installed, click on the Activate button.
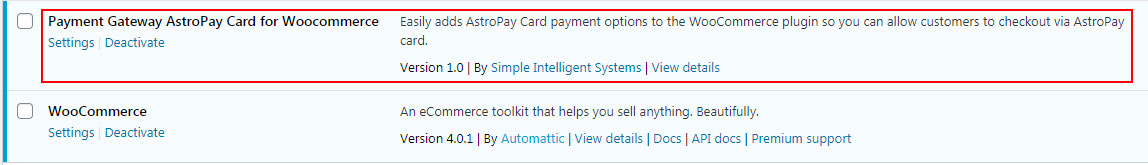
- In the plugin list, you can view the plugin with the name “Payment Gateway AstroPay Card for Woocommerce”.
- After successful activation. Now we need to configure the plugin.
- To configure the plugin please go to WordPress Dashboard >> Woocommerce >> Settings.
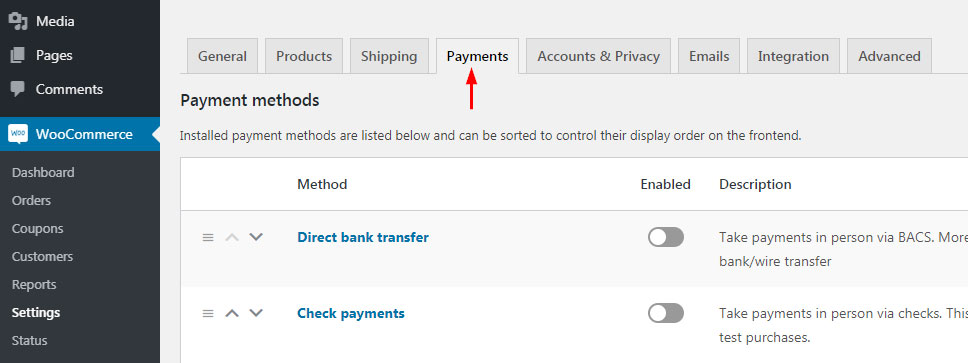
- On the settings page, click on the payments tab.
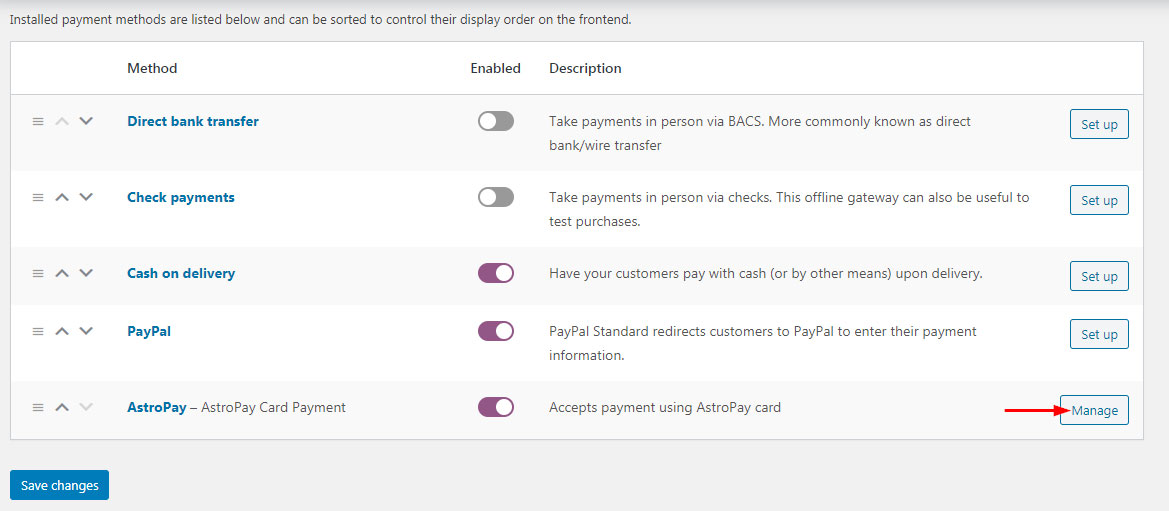
- Scroll down and you will find the “Astropay” plugin. On the right-hand side of the plugin click on the “manage” button to configure “Astropay” plugin.
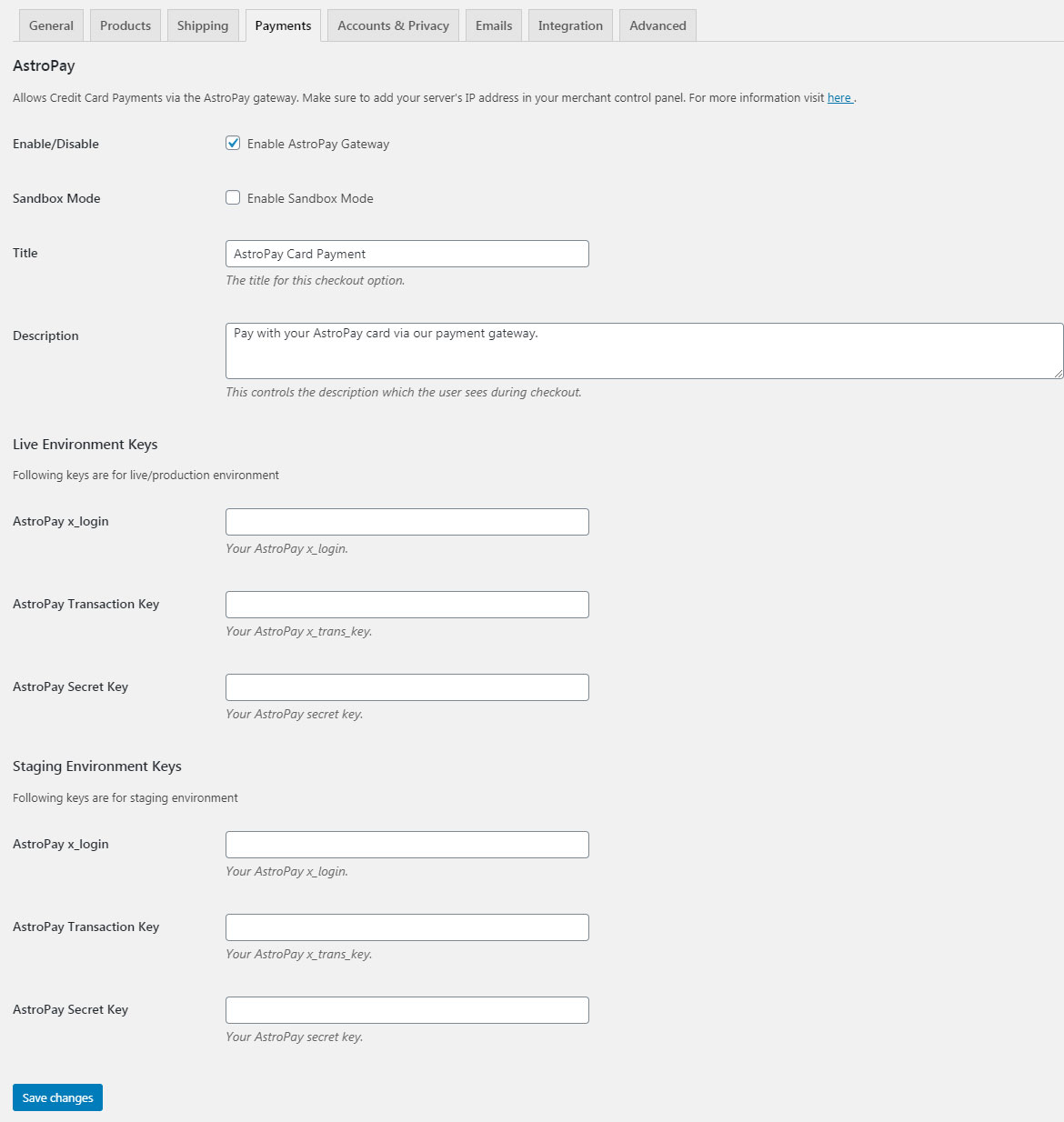
- On the Plugin configuration page you will see a few fields that will need to be filled in. Please read on to understand how to fill in the required information in the fields:
Below are the details of the options:
- Enable/Disable – Check the checkbox to enable and uncheck to disable Astropay payment method.
- Sandbox mode – To enable sandbox mode for testing of the payment gateway.
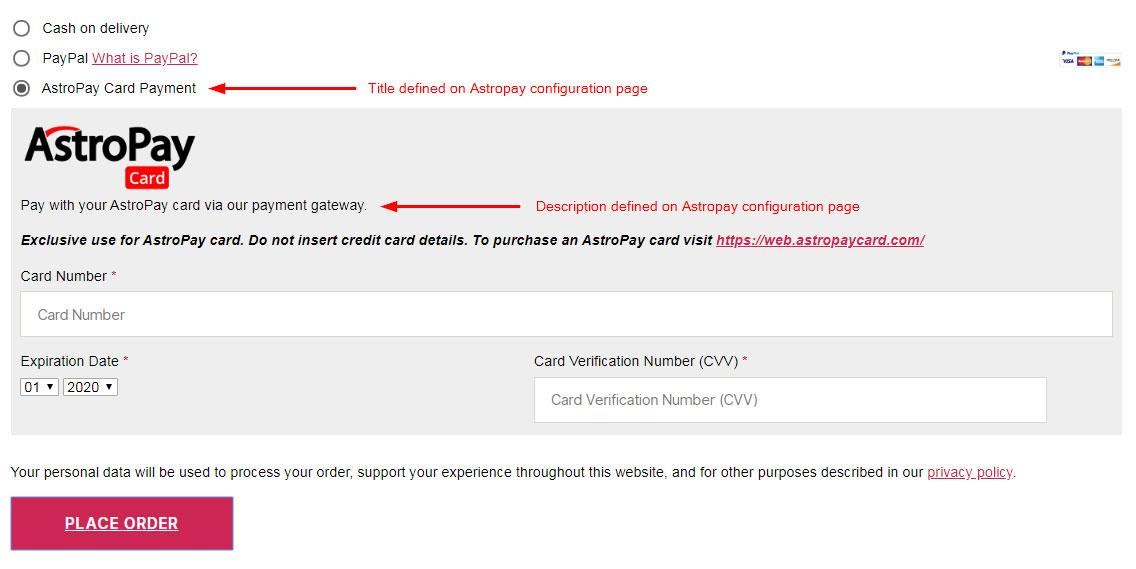
- Title – Text entered in this field will be displayed on the checkout page. Please see the screenshot below.
- Description – This text will be displayed on the checkout page under Astropay payment option.
- Live Environment keys – Keys required for live/Production transactions.
- Staging Environment keys – Keys required for sandbox/test transactions.
- Pleae click here to read about generating Astropay live/production keys.
- Once you have generated the keys. Please paste them into the required fields of woocommerce Astropay configuration page as explained above and in the screenshot below.
- Once you have filled in all the required information please click on save changes.
Frontend view of Astropay plugin on the checkout page.
“Astropay” payment method will be listed along with all other payment methods you have activated on your website.
Please see the screenshot below.
How to get live/production keys for “Astropay”?
Please follow the steps below to generate live/production keys from Astropay:
- Go to https://merchant.astropaycard.com/
- Login to your account.
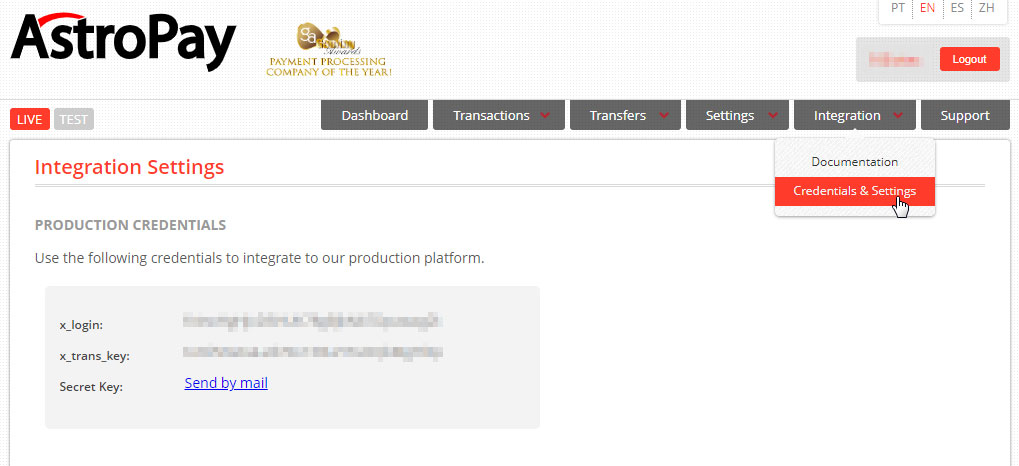
- Navigate to Integration >> Credentials & setting.
- On the left-hand side below the Astropay logo you can find two tabs “LIVE” and “TEST”. Click on the “LIVE” button to get live/production Keys. Click on “TEST” to get sandbox/test keys.
- To get the “Secret key” click on the “Send by mail” link to receive the secret key. The secret key will be emailed to the email account that’s linked to yourAstropay account.
Support
We provide free support that includes fixing reported bugs and answering questions about this plugin. Reach out to us by visiting this page to share your suggestions and help us keep Payment Gateway AstroPay Card for Woocommerce awesome!
You can also reach out to us our Skype Handle Jitin.mishra