
The word “Meta” is derived from Greek Meta meaning ‘with, across, after’. Meta data refers to the information that helps in organizing or classifying information. Its information about information primarily meant to give users an idea about the content or genre of information.
Meta tags are used to specify Meta data for a HTML or XHTML web page. This Meta data is also used by search engines in organizing and arranging webpages in their indexes.
World Wide Web Consortium or W3C defines the following standard Meta tags under HTML5 recommendations:
1. application-name
A short value to be used, giving the name of the web application. Skip the usage of this tag if page is not a web application.
2. author
You can use the name of author of the web page but avoid any string in the tag.
3. description
The value of this tag should be concise and unique to get better search engines ranking.
4. generator
The value of this tag represents the software packages used to generate the web page.
5. Keywords
The value must be a set of comma separated words; each word must be relevant to the webpage. Major search engines do not consider this tag when calculating the raking of a webpage.
Please visit the following link from – W3C to find out the W3C recommendations about metadata
http://www.w3.org/TR/html5/document-metadata.html#other-metadata-names
Open Graph Tags
Open Graph Tags allow webmasters to control the content that comes up when the webpage is shared on Facebook.
Facebook makes use of OG tags or Open Graph Tags to fetch title, image, description, excerpt etc. from a link shared on Facebook. These OG tags can be manually included to a webpage or through a CMS if such options are available in the CMS. Facebook provides a tool to test the information picked by Facebook from the OG tags of a web page. Following is the link to the Facebook Developer Tool
https://developers.facebook.com/tools/debug/
Some very common open graph tags and their purpose are listed below: –
- og:title – You can input the title of your page using this tag. The title should be simple and concise.
- og:site_name – You can input the name of your website using this tag. Please note that this is not the URL of your website but its name. For e.g. you may enter “eBay” here and not “eBay.com”.
- og:url – This URL serves as a unique identifier for your post. The URL should not include any query strings.
- og:description – A detailed description about the page content. Should be between 2 and 4 sentences in length.
- og:image – This is an image that will automatically be displayed whenever your webpage is shared on Facebook. You should an image that is at least 1200 pixels in width and 630 pixels in height at 72 dpi.
For a complete list of all OG tags supported by Facebook please visit the following Facebook page: –
https://developers.facebook.com/docs/sharing/best-practices
Following is an example displaying the usage and syntax of OG tags
Twitter Card
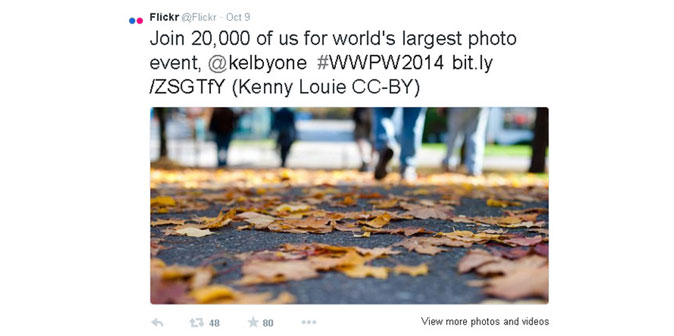
Tweets cards let you take your twitter posts beyond primarily written text. They allow you to make a media-rich experience for guests who re-tweet your content. They add visible interest through pictures, product details, video clips, etc. Twitter cards are added using the meta HTML tag. Following is an example displaying the usage and syntax of twitter cards:–
Some very common twitter cards and their purpose are listed below:
Summary Card: This is the most basic of the cards and includes the title, description and thumbnail.
Summary Card with Large Image: This one is very similar to the Summary Card with the exception that it includes a big featured image too.
- Photo Card: A Card that displays only a photo.
- Gallery Card: A Card that highlights a collection of four photos.
- App Card: A Card to detail an application with direct download link.
- Player Card: A Card that helps to enable audio/video/rich media.
- Product Card: A Card used to present product information.
For a complete list of all Twitter, cards please visit the following page:
https://dev.twitter.com/cards/getting-started
Wikipedia defines Schema.org as
Schema.org is an initiative launched on 2 June 2011 by Bing, Google and Yahoo (the operators of the then world’s largest search engines) to “create and support a common set of schemas for structured data markup on web pages.”
On 1st November 2011 Yandex (whose search engine is the largest one in Russia) joined the initiative. They propose using their ontology and Microdata in HTML5 to mark up website content with metadata about itself. Such markup can be recognized by search engine spiders and other parsers, thus gaining access to the meaning of the sites. The initiative started with a small number of formats, but the long term goal is to support a wider range of schemas.
Schema.org makes use of micro data and is very easy to implement on existing webpages.
The following is an example of how to mark up information about a local store and its director using the schema.org schemas and microdata
<p itemprop=”description”>For your daily newspapers, candies, snacks</p>
<p>Open: <time itemprop=”openingHours” datetime=”Mo-Fr 07:00-23:00″>Monday-Friday 7am-11pm </time></p>
<p>Phone: <span itemprop=”telephone” content=”+155501001110″>555-0100-1110</span></p>
<p itemprop=”description”>For your daily newspapers, candies, snacks</p>
<p>Open: <time itemprop=”openingHours” datetime=”Mo-Fr 07:00-23:00″>Monday-Friday 7am-11pm </time></p>
<p>Phone: <span itemprop=”telephone” content=”+155501001110″>555-0100-1110</span></p>
Microdata
For a complete details about schema.org please visit the following page: – http://schema.org/docs/gs.html
Conclusion
Meta tags play an important role in website optimization. In addition to meta data there are many other factors that also influence your web presence. It is not possible for us to list each factor that contributes to the web presence of a website in a single blog post however, we will be happy to answer questions from our reads if they have any.