
Calligraphy fonts are used to create an impact on the audience. These fonts are an essential component of attractive web design because they inhibit an artistic sense closely matching the handwritten font. It is also the reason why these fonts are more impressive and have an upper edge over the regular ones.
Calligraphy fonts can add a touch of street graffiti or vintage in the project. They bring out the impression of being written with calligraphy pens or paint brushes. These styles can be connected or nearly connected flowing letterforms with slanted or rounded characters.
From feminine swirls to masculine bold monoline, these fonts can add character to any design.
In this article, we share 10+ Calligraphy Fonts That Designer Should Know.
1. Alex Brush
This classic style font is a beautifully flowing brush script. It can be read easily because of short ascenders and descenders that are not common in other script fonts. This font has elegant and dramatic Caps that are essential ingredients of attractive web design.
Link: https://www.fontsquirrel.com/fonts/alex-brush
2. Allura Regular
This font gives the feel of a casual handwritten note. Simple, neat and clearly visible it has feminine flowing typeface. The potential use is for package design. The graceful forms of Allura are sure to entice your audience.
Link: https://www.1001fonts.com/allura-font.html
3. Arizonia
An eye-catching font with varying bold and thin strokes, this stylish font seems to have a subtle Arabian influence. This curly font can be best for adding a formal and elegant feel to a bespoke web design project.
Link: https://fontmeme.com/fonts/arizonia-font/
4. Nickainley
It is a handwriting font with a touch of classic and vintage ideas. Available in lowercase, uppercase, numerals, and punctuation, Nickainley font is best used for logos, letterhead, signage, labels, news, posters, badges, wedding invitations, t-shirts, etc.
Link: https://www.dafont.com/nickainley.font/
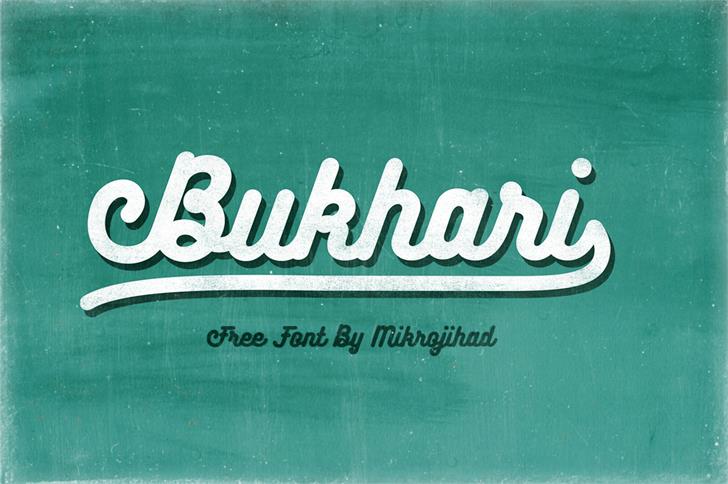
5. Bukhari Script
This cursive font looks wonderful in printing logotype, posters, badges, signages, business cards, T-shirt Designs, etc. A bold monoline font comes with many OpenType features for creating interesting ligatures and variations in all types of bespoke web design.
Link: https://www.fontspace.com/mikrojihad-font/bukhari-script
6. Fabfelt Script
Perfect for branding and headings, this monoline font with a retro feel can be paired well with an elegant serif or minimal sans serif font to create highly influential designs.
Link: https://befonts.com/fabfelt-script-web-font.html
7. Masana Script
With tall ascenders and descenders, this hand-drawn style monoline font comes with a small X height. The curly and dainty calligraphy style font is best for feminine and children-centric designs.
Link: https://fonts2u.com/masana-1propia.font
8. Matchmaker
The tall, juxtaposed and quirky letterforms of Matchmaker make it different from traditional calligraphy-inspired typefaces. This font also features smart contextual alternates, swashes, and ordinals that add to the front and beginnings of letters.
Link: https://www.fontspring.com/fonts/angie-makes/matchmaker
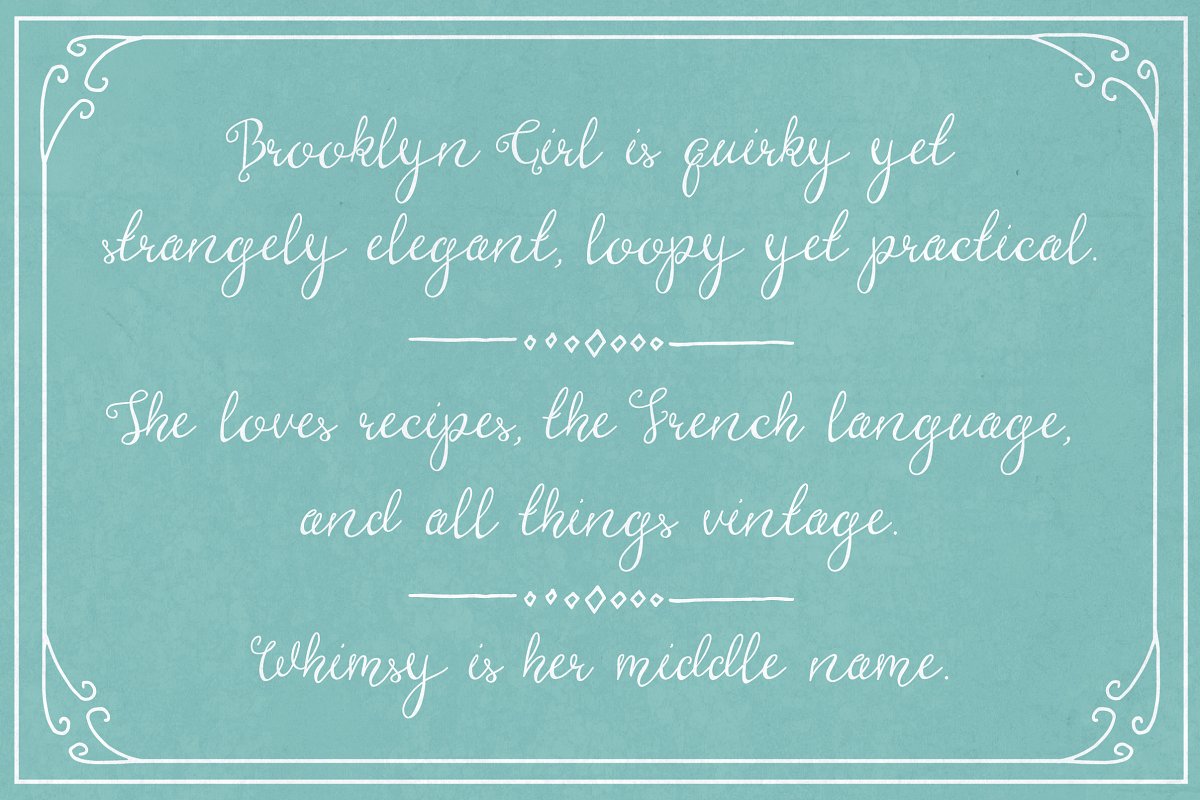
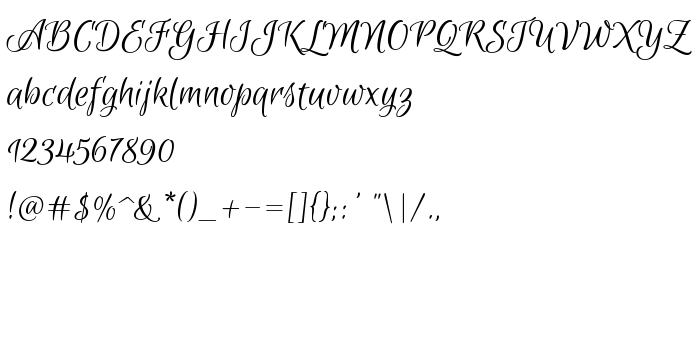
9. Brooklyn Girl
Featuring curly caps, flowing lowercase and an attractive ampersand, the modern calligraphy font Brooklyn Girl font is exceptionally versatile. The style looks like a handwritten note.
Link: https://creativemarket.com/AmyMarieEllks/31845-Brooklyn-Girl
10. Sophia
This stylish font can add character to a bespoke web design project. Realistic yet charming brush script Sophia calligraphy font has varied thick and thin smooth strokes that are best to infuse a personal touch and a hand-drawn effect.
Link: https://www.fontsquirrel.com/fonts/sofia
11. Euphoria Script
A casual calligraphy font with unconnected letters makes this font easily readable. Perfectly suited for titles and short lines of text, Euphoria Script can be used for writing stylish food or fashion blogs.
Link: http://allfont.net/download/euphoria-script/
So these are 10+ Calligraphy fonts that designer should know to make their web design project attractive.
The key here is to create a balance between the font style with the rest of the design. Of course, it is necessary to have an enticing font, but the balance is the key to create an impact over the audience.
We hope you enjoyed the article. Let us know if we have missed out a few fonts that you would want us to include in our list above. https://simpleintelligentsystems.com/contact/