
Why is Speed Important?
Before heading further on the topic of website speed & conversion, let us first get into the boots of a browser trying to browse an online shopping store for making a purchase. If the website is a pain to download, what would you do? Yes, you will abandon the online store and make a call to another one that’s available. What is the result? You are not just compromising on conversions from visitors, but this loss is magnified to their colleagues and friends as well.
So, speed is critical. Everyone likes things fast. Why the wait? Speed optimizing a website will give it an extra edge over its competition and a boost in rankings. On an average, just one second shaved off from your site’s load time can increase conversions by 7%!
Everyone loves a web page that loads in the blink of an eye and isn’t weighed down by heavy content, images, code files, or widgets.
Keep reading to learn why faster loading websites make more money, how to make your web pages load faster, and some surprising statistics about just how much revenue you might stand to gain by speeding things up.
5 ways to optimize website page loading speed
1- Use a CDN (Content Delivery Network)
Fetching your media files from a CDN is one of the best ways to boost the speed of your site, and can often save up to 58% bandwidth and lower down the number of requests your website makes. Content Delivery Networks host your data across a vast network of servers. When a user visits your website from a specific location, media files are served from the closest server to their location. For example, when some visitor in Sydney accesses your US-hosted site, the CDN ensures that the media files are served through a local Australia-based PoP. This is much faster than having the visitor’s requests, and your responses, travel the full width of the Geographical region and back. This is how a CDN works in a nutshell. CDN’s also save your site from DoS attacks and traffic spikes.
2- Use Very Fast Web Hosting
The attention span of individuals online is very short. You have about 5 seconds to gain their interest when they are on your website. This means that if you have a site that takes longer than 5 seconds to download, they will just probably leave and never see what you are putting in front of them.
The market is flooded with website hosting companies, with hosting deals becoming less expensive as these companies fight for their survival.
Your web hosting service is the backbone of your site’s performance. It should provide a fast load time to every single user visiting your website. Your web host should be able to provide additional bandwidth to accommodate all the traffic you may get from your viral content or through your digital marketing strategies. We recently experienced the impact of a fast web host when we migrated one of our website to WPEngine. Without changing a single line of code or design, the site went from average to lightning speed.
Following are some hosting companies that I’d recommend choosing in between. These listings are in no particular order.
- SiteGround
- Blue Host
- Rackspace
- Inmotionhosting
- Mediatemple
- Dreamhost
3- Deploy Mobile Optimization Strategies
In today’s fast-paced society mobile usage trumps desktop!
Mobile devices are continuously evolving and replacing desktop computers in all aspects of life. A mobile friendly site is essential to reap the benefits that accompany technological changes globally. Every webmaster desires a fast clean and responsive site. Above all, the most important and desired aspect that a site needs to cater to is mobile friendly. Thus, the mobile SEO strategy you are going to apply is crucial. The internet is full of Mobile SEO tips to guide you through the process of creating a mobile responsive website from scratch. A responsive website allows your clients to access your content through devices of their choice. In today’s scenario, mobile optimized websites are a requirement.
4- Minify your CSS and JS files
If your website makes use of lots of clunky JS or CSS files that are loaded inefficiently, your website pages are bound to load slowly. One of the drawbacks of WordPress and other popular CMSs is that every time you install a new plugin or a module a new JavaScript or CSS file is added to the web page. HTML comments, CDATA sections, extra whitespaces and empty elements, all take up the extra size and makes the website speed slow.
- A very efficient way to reduce the number of bytes a web page is sending over a network is to use compression software or plugins to compress the files.
- GZIP compression algorithm supported by popular web servers like Apache and IIS can be enabled to do this automatically for HTML, CSS, and JavaScript files.
- Minifying the CSS and JS files is merely not good enough. The placement of files is important too. As a design best practice, all style sheets should be kept in thesection of the page as we don’t want to display an unstyled website to our visitors, even when it is loading, and all the JS files should be moved just before the closing tag to prevent page loading delays..
5- Optimize Images
Before your browser can display a web page, it has to figure out how to lay out the content around the images used on the page. Images that are too big in dimensions or file size take the time to load and render. As a rule of thumb, always use images of correct dimensions and compression to create a faster web page.
A picture is equivalent to a thousand words. This is true for your web pages too. A beautiful and creative image on your webpage can up its appeal and make it interesting for your site users instantly. Following are some suggestions that will allow you to use images in your webpages without compromising on the page load speed.
- Try to use formats such as JPEG for your images. JPEG supports compression resulting is smaller file size for your images. JPEG format should be your first choice followed by GIF and PNG when working on images for your web pages.
- Tools such as Photoshop allow you to preview the image quality versus the compression level by a mere shortcut CTRL+SHIFT+ALT+S. Use these features to create optimized images for The Web.
- Crop or resize your images to the specific dimensions required by your web page. Using CSS or width/height property of the <img> tag to display a big image in a smaller frame is a waste of precious bandwidth. This should be avoided at all costs.
- Clean up your code by checking <img src=””> tags. Where there isn’t any source image specified in quote marks, the browser still sends requests which take extra time
So how fast should your site be?
- 47% of people expect a web page to load in two seconds or less.
- 57% of visitors will abandon a page that takes 3 seconds or more to load.
- At peak traffic times, more than 75% of online consumers leave for a competitor’s site rather than suffer delays.
Tools to analyze your site speed
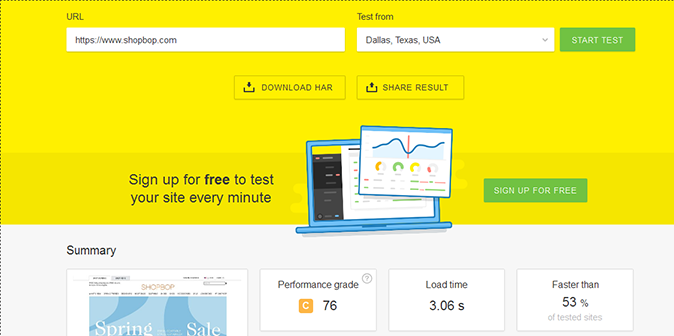
1. Pingdom
Test the load time of your webpage, analyze it and find bottlenecks
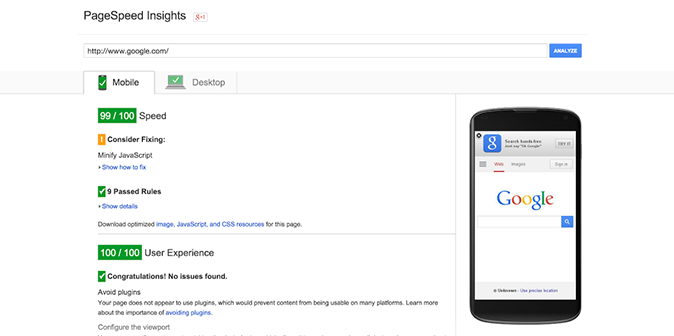
2. Google Page Speed Insight
It analyzes the content of a web page and then generates suggestions to make the page faster.
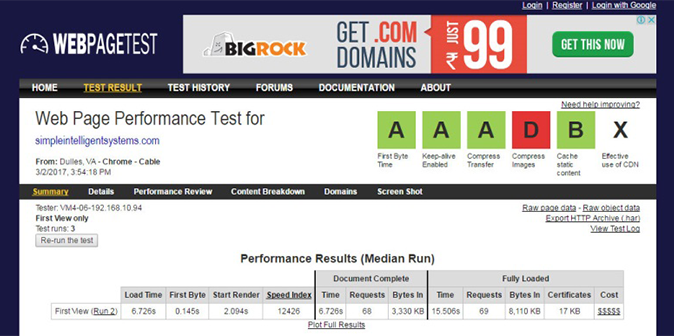
3. Web Page Test
Run a free website speed test from around the globe using real browsers at consumer connection speeds with detailed optimization recommendations
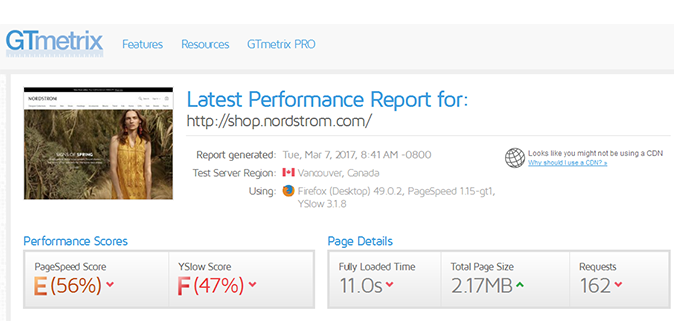
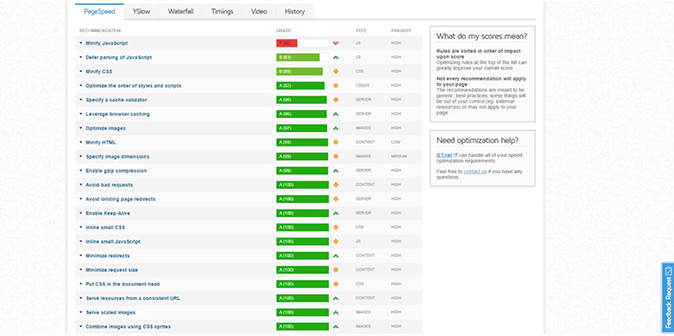
4. Gtmetrix
GTmetrix is a free tool that analyzes your page’s speed performance. Using Page Speed and YSlow
Impact on conversions
The sole purpose of your website is to convert visitors into your potential clients or leads. This is referred to as conversion. User experience is the key factor behind the conversion rate of any website. The speed of your site and the way your site looks tells a user whether he wants to do business with you in a few seconds.
Following are some insights that stress the importance of faster loading pages:
One of the most popular search engine Google once experienced a 20 percent slump in traffic resulting from half a second delay in page load times.
- Walmart: Reducing page load time by 1 second increased their website’s conversion by 2%.
- Yahoo: Reducing page load time by 0.4 seconds increased their website’s conversion by 9%.
- Amazon: Increase in load time by 0.1 seconds, decreased their website’s conversion by 1%
Performance Impacts Conversion
Site uptime is the most critical element in achieving conversions. Your site needs to be available when your audience try to access it. Having a faster site can help your search engine rankings and can boost your site’s traffic.
Performance Impacts User Engagement
Having a website is one thing while engaging the interest of a user on your site is another!
The more your users engage with your content, the more likely they are to become returning visitors. Returning visitors share and promote your content and this leads to an ever increase in the flow of consumers.
User engagement is highly dependent upon his/her level of interest. To increase engagement, you should focus on user experience. Here are a few tips for doing that:
- Help the users in attaining their goals.
- Create content and interface suitable for the device it’s being accessed from.
- Create content and ads that are relevant.
- Develop a visually rich and interactive site.
Performance Impacts Usability
Websites with the steepest learning curve achieve the highest customer lock-in. Internet users consider the time taken in learning to use alternate websites as a significant switching cost.
The first step in increasing the performance of your site is fully understanding its current performance, which will help you better understand if your site is meeting the needs of your users.
- Your website should be functional and readable across devices.
- Optimize your website’s page speed if you want to hold your visitors to your site.
- Irrelevant and unwanted information should be eliminated.
- Always remember the audience the site is intended for.
- Limit the number of items in your site navigation. The fewer the items in your site navigation, the more prominence each one of them will have. By limiting the number of items in your website navigation, you will be able to guide your website visitors towards conversion by providing them limited choices.
Conclusion
Faster loading websites boost conversions.
With so many websites, being launched every day and competition growing by the hour, website owners cannot afford to lose visitors. In this post, I have covered some easy and cost effective tips that will help you optimize your website for conversions.
Do you have any other suggestions or questions that you would like to share with me?